Photoshop + JavaScript ?
Photoshopが知らないデザイナーがいません。JavaScriptが知らないプログラマーもいません。認識度が高いけど、全く関係なさそうなこの二つのものですが、Adobeが提供したExtendScript Tookitを使ったら、画像編集の自動化が可能になります。
ExtendScript Tookit
最新のAdobeだとCCからダウンロードできます。CS6のユーザーは:
アプリケーション > ユーティリティ > Adobe ユーティリティ - CS6 > ExtendScript Toolkit CS6
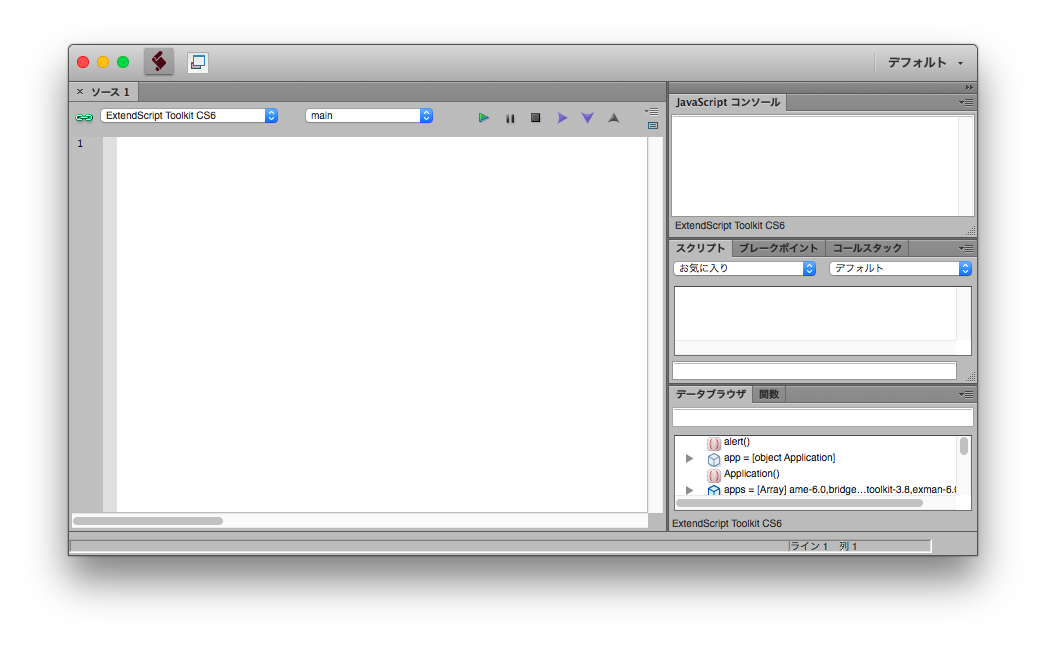
から起動することができます。開いたら、UIはこんな感じです:

Hello world
とりあえずHello worldしてみましょうか〜
function main()
{
alert('Hello world!');
}
main();


できました!・・・
しかし、Hello worldだけはあまり役にたたない気がします・・ので、これからは画像リサイズの自動化ツールを作ってみましょう。
Step by Step
まず基本の操作を知っておきましょう。
フォルダを選択させる
このツールは複数のファイルを処理することを想定します。フォルダをユーザーに選択させて、そのフォルダ内のすべてのファイルにこのスクリプトをかけます。フォルダ選択ウィンドウを出すには:
var src_folder = Folder.selectDialog("ファイルを選んでください");
if (! src_folder)
{
alert('フォルダを選択されてないようなので、スキップします。');
return;
}
ドキュメント操作
ドキュメント(ファイル)を開く、閉じると書き出す。
// 今開いてるファイル
var doc = app.activeDocument;
// ファイルを開く
app.open(File( './path/to/file'));
// 開いてるドキュメントを閉じる
app.activeDocument.close();
レイヤー操作
レイヤーの検索、スタイル適用などの操作ができます。この記事では、簡単な紹介しかしないが、Photoshopが強力なAPIが多数用意しているので、興味がある方は公式レファレンスを参考してください:http://wwwimages.adobe.com/content/dam/Adobe/en/devnet/photoshop/pdfs/photoshop-cc-javascript-ref.pdf
日本語なら:http://www.openspc2.org/reibun/AdobeJS/CC/
var layer = app.activeDocument.layers.getByName('hoge');
// hogeというレイヤーを取得する
layer.visible = false;
// レイヤーを非表示にする
フォルダ作成
フォルダの作成もよく使うので、簡単に紹介します。
var dir = new Folder('./test');
if (! dir.exists) dir.create();
// ./testフォルダが存在しない場合は作成する
## リサイズ自動化ツール
最後に、このツールのソースをまとめます:
```javascript
function main()
{
// リサイズしたい画像を選ぶ
var input = chooseFolder('フォルダを選んでください', 'フォルダを選んでないようです。');
if (! input) return;
// 画像ファイルだけを絞る
var files = input.getFiles(/\.(jpg|tif|psd|bmp|gif|png|)$/i);
// 保存パス
var save_path = new Folder(input + '/resized');
// もし保存パス存在しない場合は、作成する
if (! save_path.exists) save_path.create();
// 書き出す設定、Web用に書き出す, PNG形式
var options = new ExportOptionsSaveForWeb();
options.format = SaveDocumentType.PNG;
// 処理始める
for (var i in files)
{
var f = new File(files[i]);
// ファイルを開く
app.open(f);
// リサイズ
app.activeDocument.resizeImage(120);
// 書き出す
app.activeDocument.exportDocument(new File(save_path + '/' + f.name), ExportType.SAVEFORWEB, options);
// 元のファイルは保存せずに閉じる
app.activeDocument.close(SaveOptions.DONOTSAVECHANGES);
}
}
// フォルダ選ぶメソード
function chooseFolder(msg, warn)
{
var dir = Folder.selectDialog (msg);
if (! dir) {
alert (warn);
return null;
}
return dir;
}
main();
このツールはただのサンプルなので、実際にサイズを可変にするなど、いろんな工夫が必要です。そもそもリサイズするだけなら、Photoshopのスクリプトを書くまでもないでしょうと思う方もいると思います。
確かに、リサイズだけなら、別にスクリプトを書くなくても、そいう機能のアプリが山ほどあります。Photoshopのスクリプトを使うメリットは、Photoshop強力な編集機能で大量なファイルを処理することができるというところです。例えばゲーム中のアイテム画像、カード画像の量産をスクリプトで自動処理するとか〜